Portfolio Development with Different Web Technologies
- 2015
- Ruby on Rails
- HTML
- CSS
- JS
- PHP
- Linux
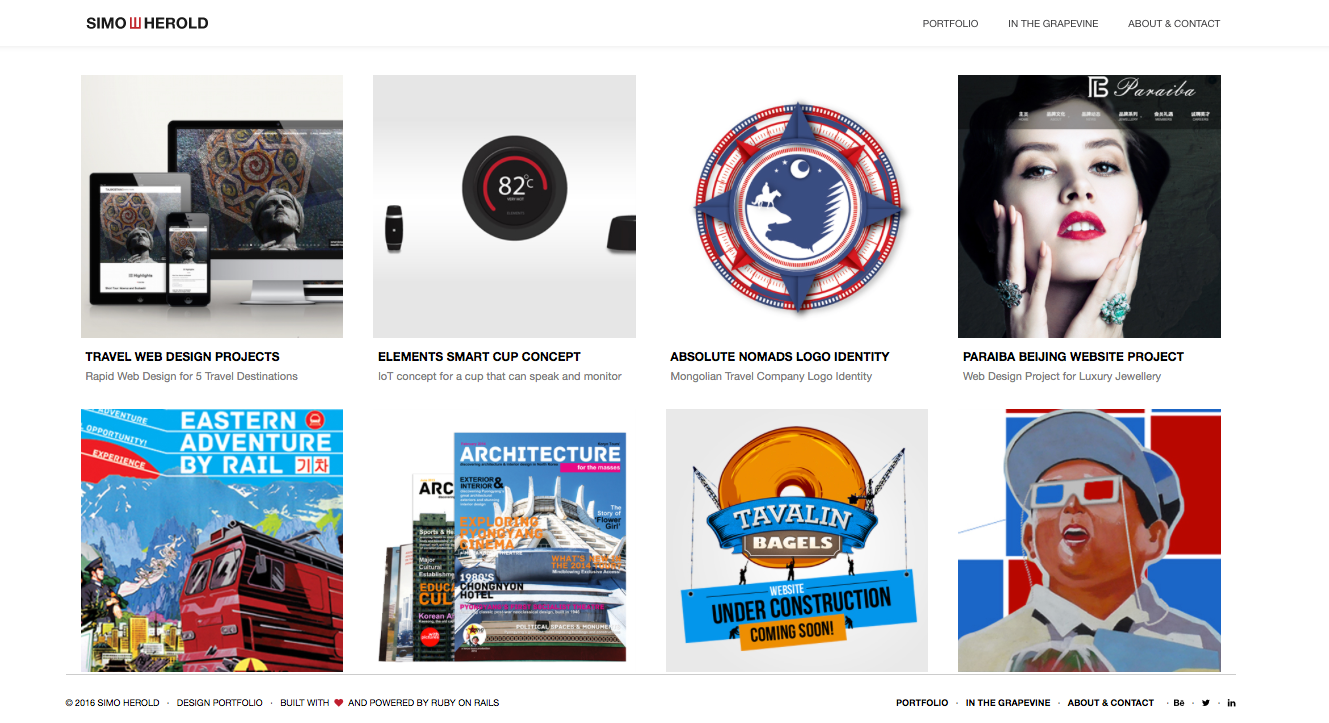
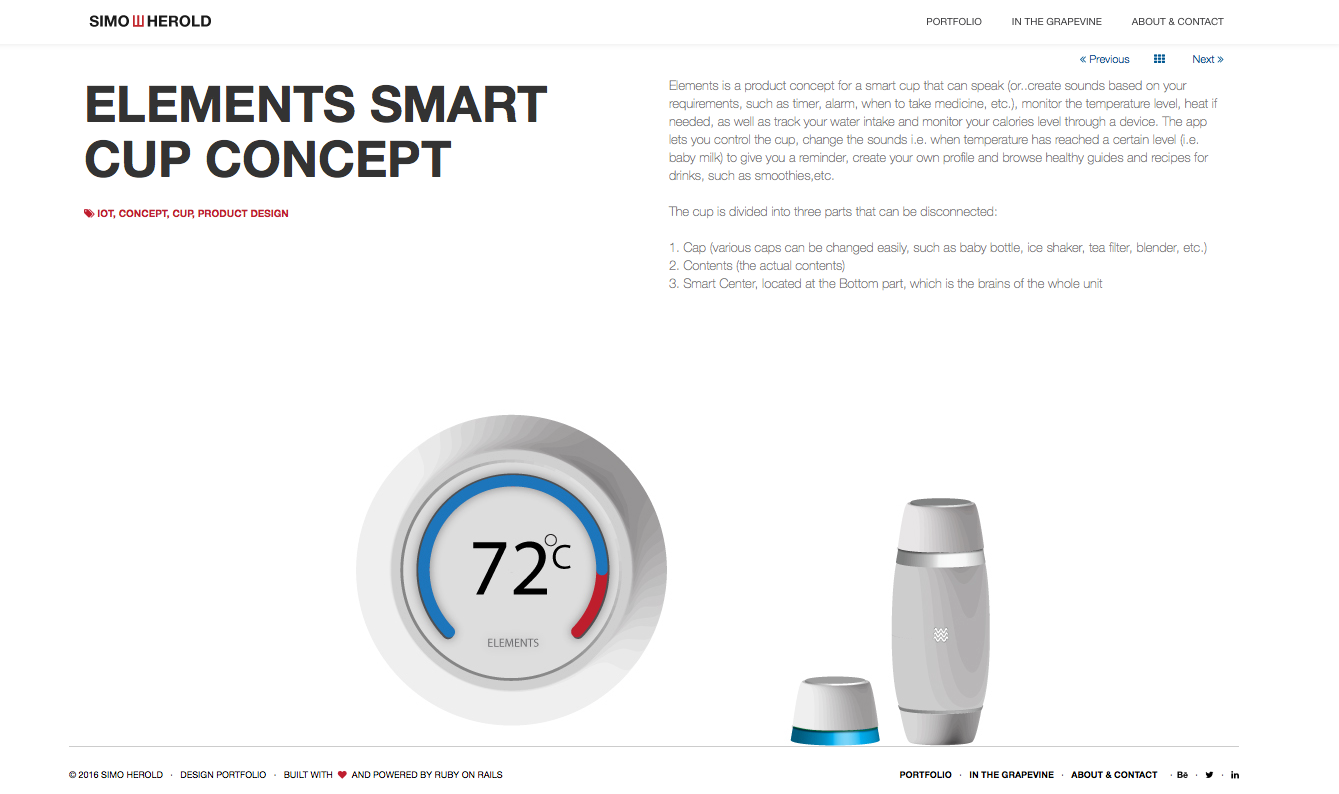
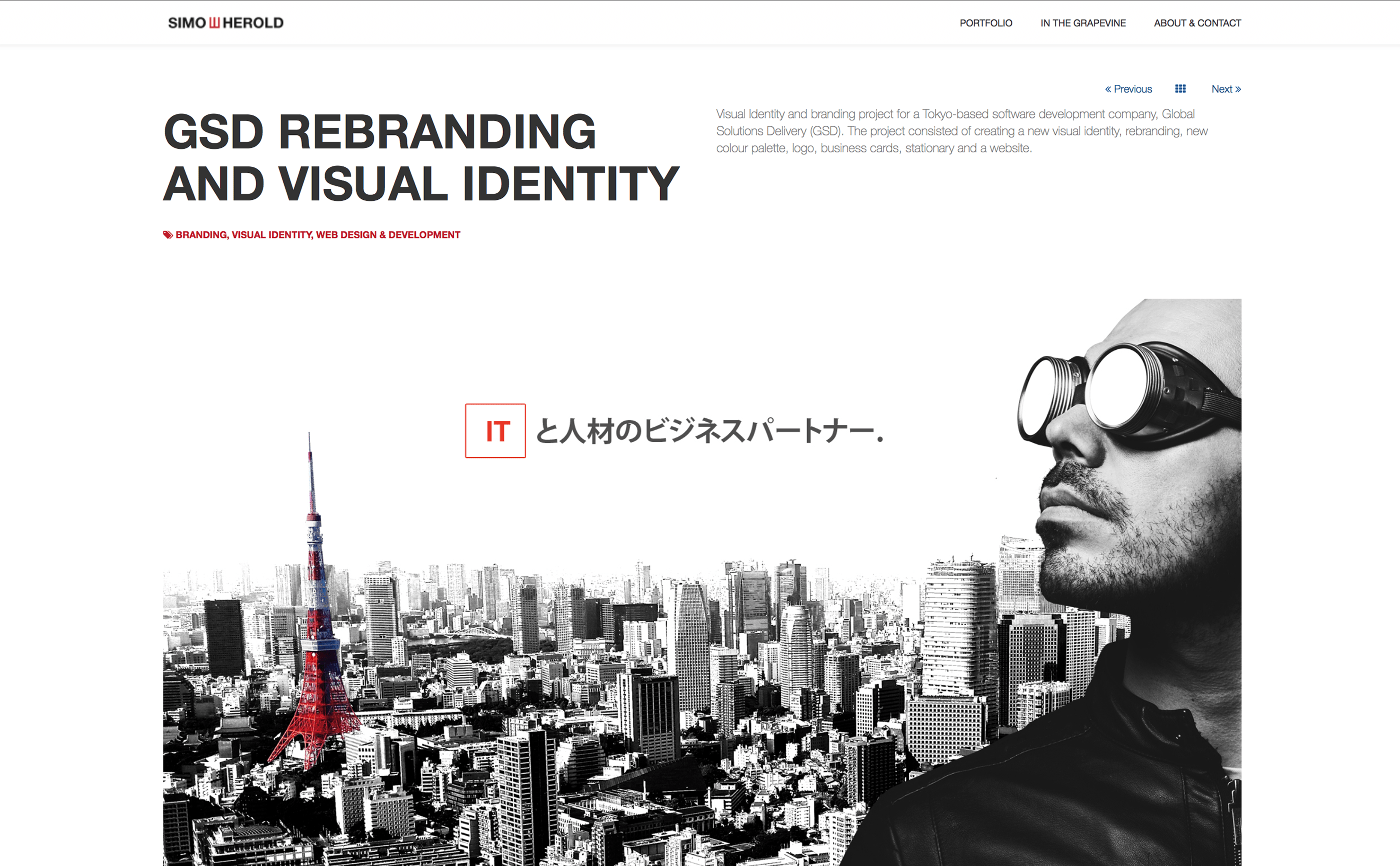
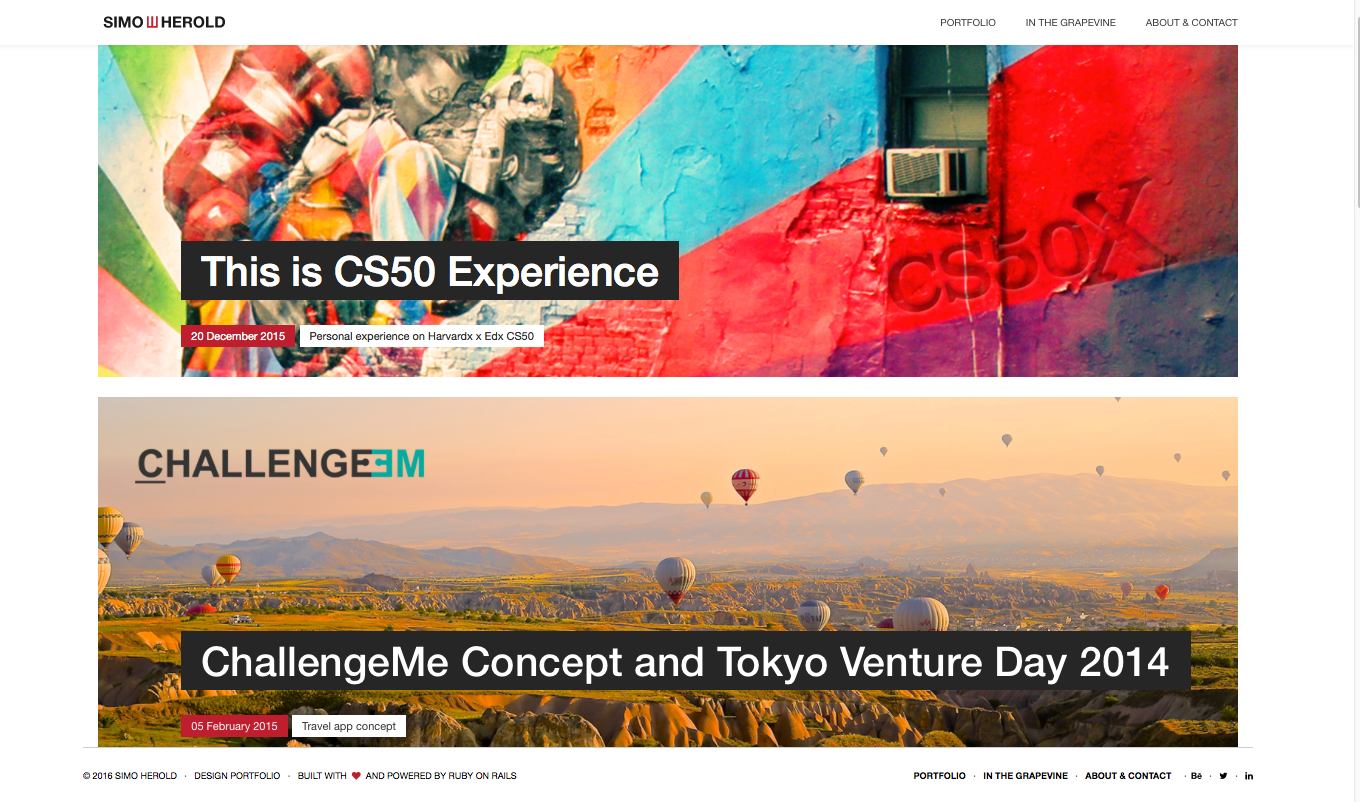
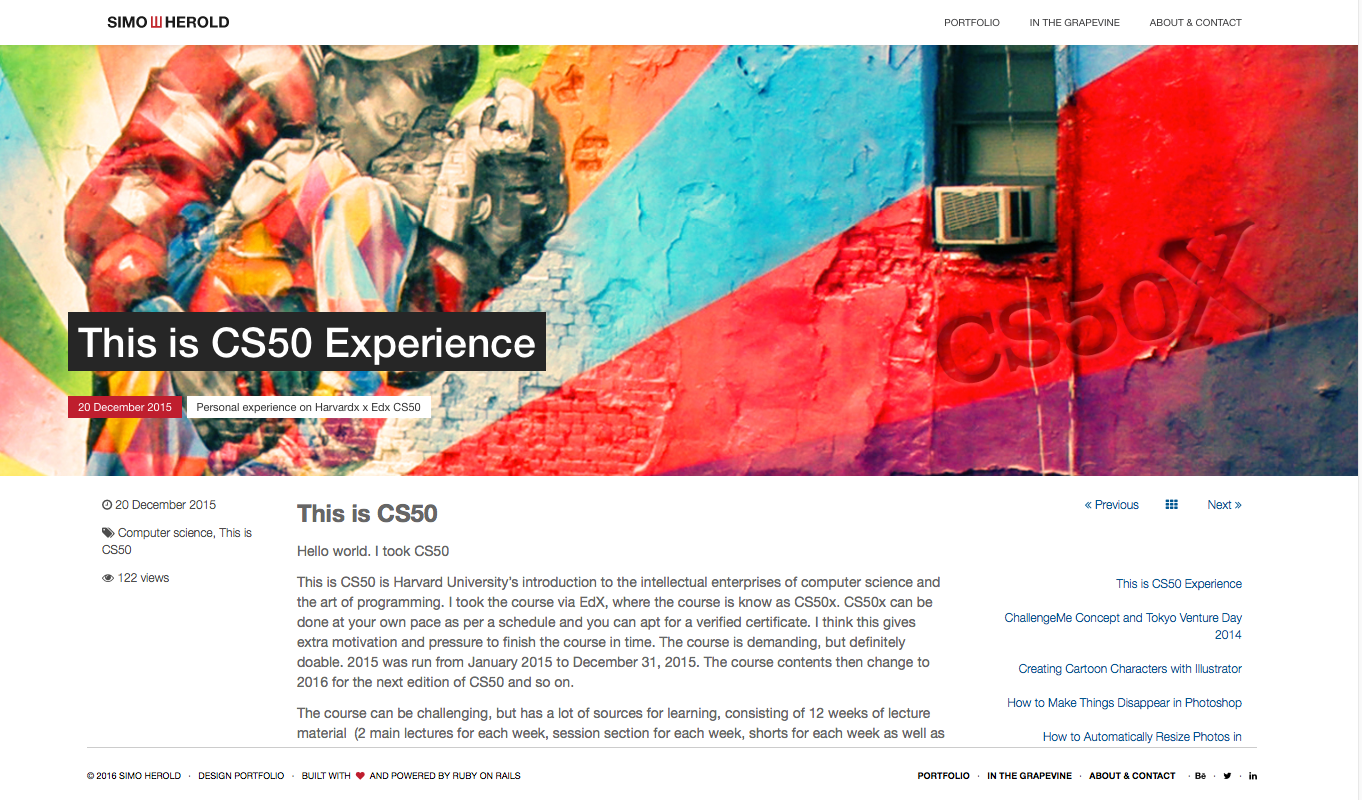
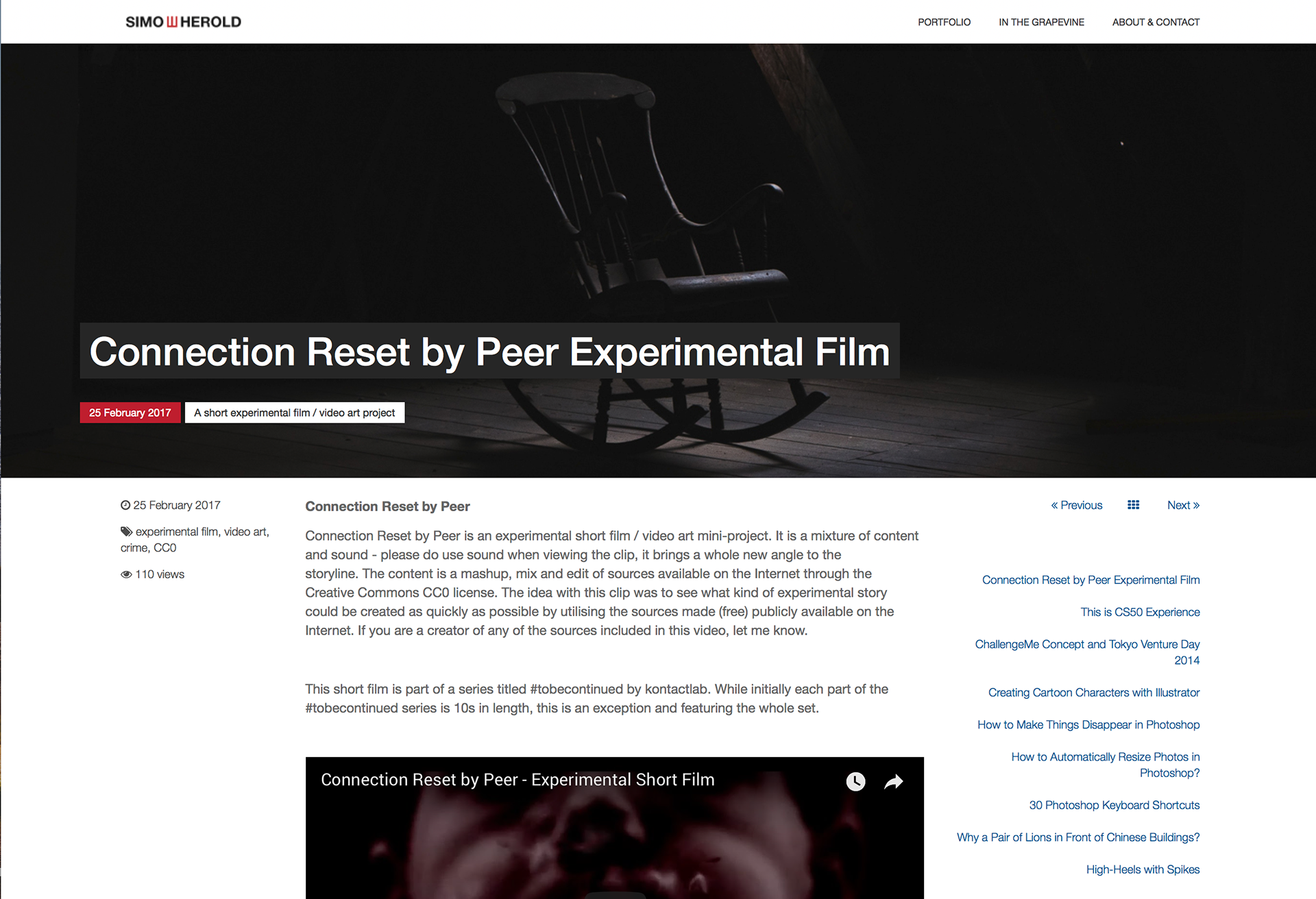
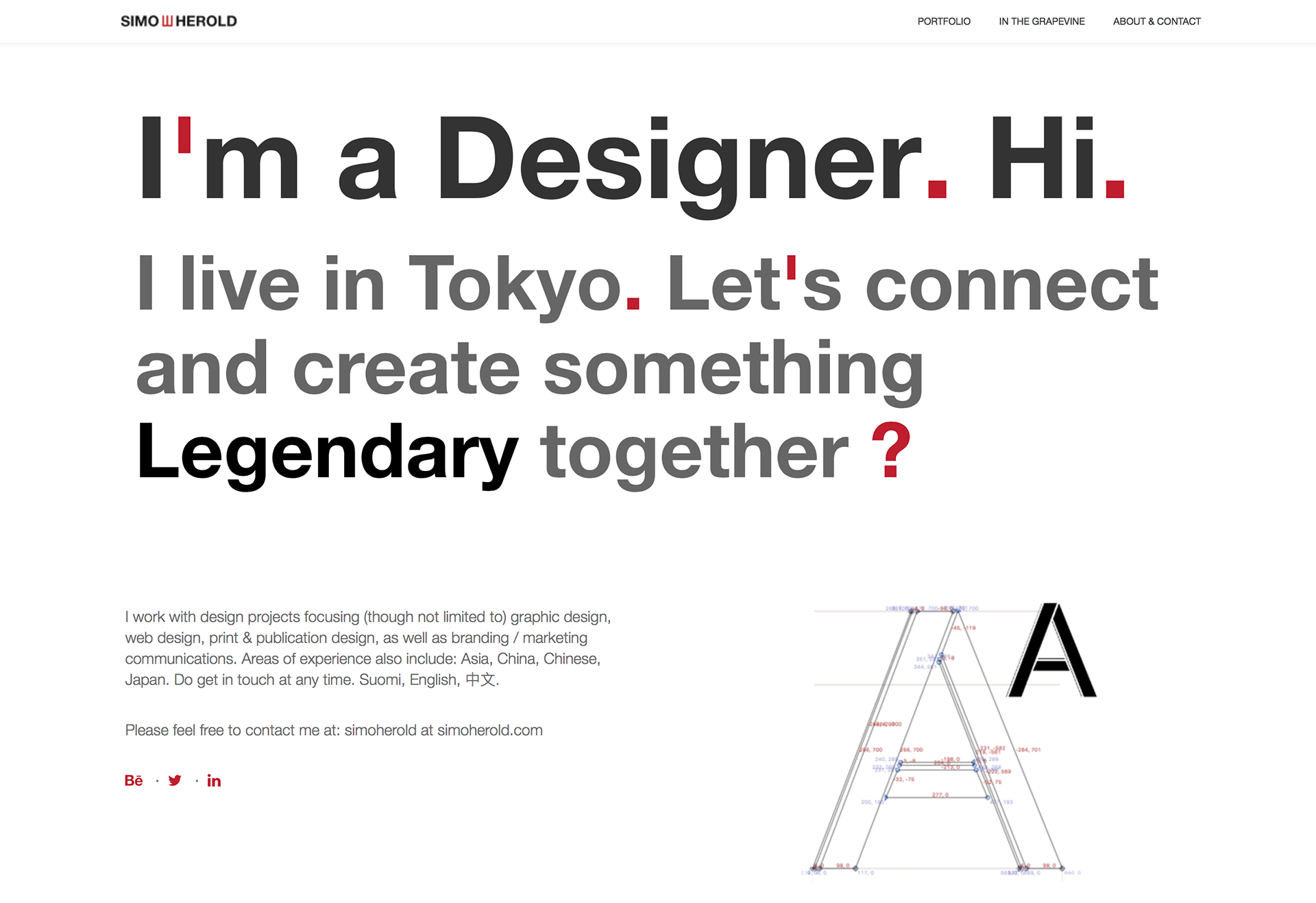
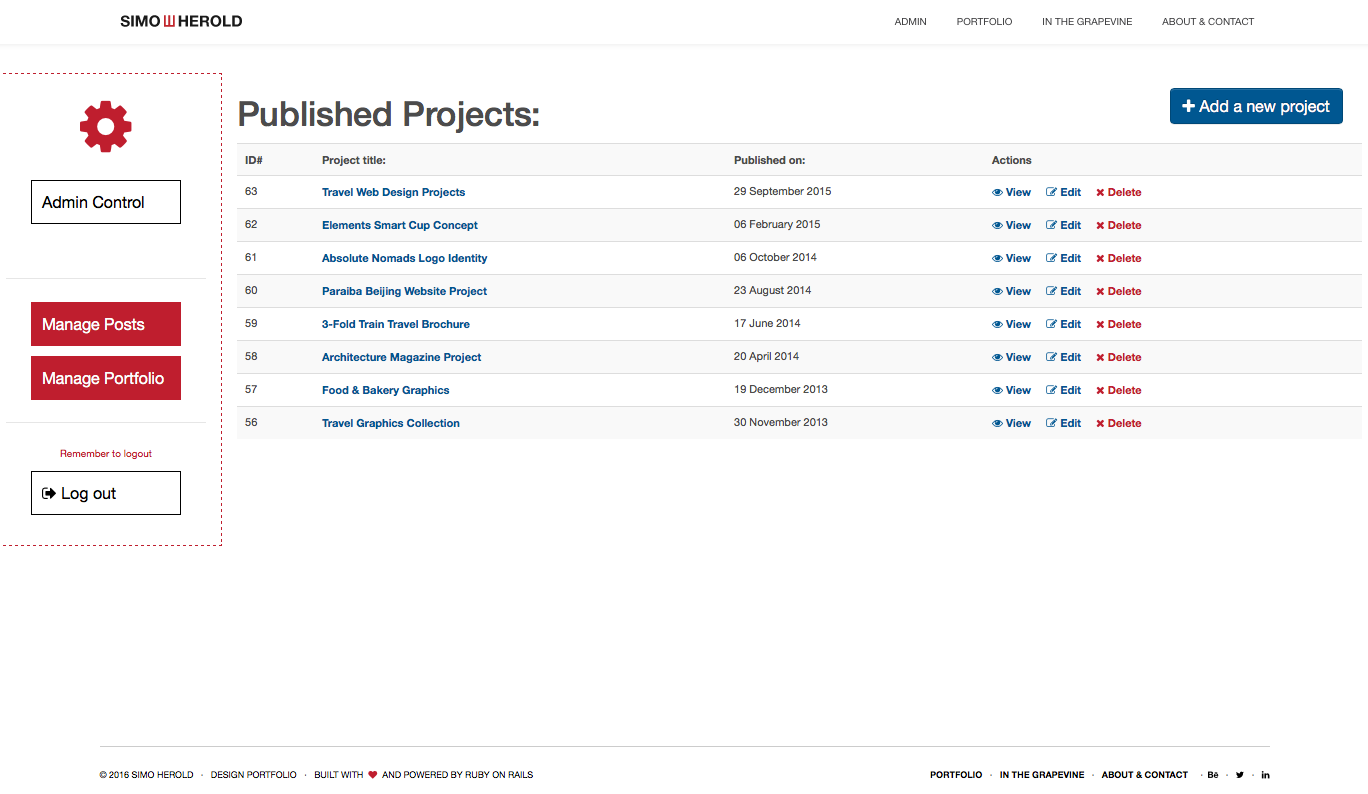
A brief overview of the design and development of my then Ruby on Rails portfolio site (2014 – 2018). The site included: Portfolio, Blog, About and a CMS for content management. I created the CMS from scratch so I could customise the web app as needed and without bloating the site – keeping it lightweight. Main goal was to learn and explore new technologies. Learning Ruby on Rails with Michael Hartl’s online book was very useful and it thought me so much more than just creating a portfolio site; Git, Linux, databases and more. I did the book probably 5 or 10 times, not to mention the amount of times I did Linux server settings due to messing them up loads of times.
I’ve been experimenting different web technologies with my portfolio site. Starting with static HTML/CSS/JavaScript/PHP (2009), WordPress (2010), Ruby on Rails (2014), PHP (2018) and now again back in WordPress (2019 – Present).
END.